Assalamualaikum
I hope everyone is well by the grace of God. I'm fine too. Today I came up with another new tutorial. Today's tune is about WordPress.
Today's tutorial I will show you how to add a preloader to your WordPress blog or site. You can easily install a preloader on the site.
What a preloader
Preloader is a type of animation made with JavaScript that will give your site a somewhat dynamic look. Preloaders can be of different types. Since we will use it in WordPress, it is not possible to know exactly what is given in the plugin.
However, other sites can be used by coding as you wish. In the next post I will show you how to install preloader on Blogger blog.
I have said many things, so let's get started: -
1. First go to your WordPress site's dashboard.
2. Go to Plugins >> Add New from Dashboard.
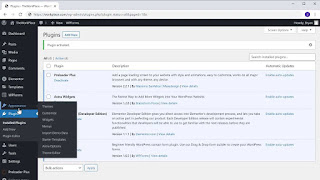
3. Now type Preloader in the plugin search box. This time a plugin like the image below will appear.
4. Install and activate the plugin.
5. Now go to Appearance >> Customize [because now we will install A Preloader].
6. This time scroll down and go down to see Preloader Plus. Click on the text Preloader Plus.
7. Now click on Setting.
8. Now click on the built-in icon.
9. Select the Preloader of your choice.
10. Now select the image of your choice from the custom image.
11. Go down to the last step and select Animation. Publish this time.
Done. Became Preloader. Go to your site to watch the demo Of Preloader.
Hope you have completed all the activities successfully. If you like the post, don't forget to share. Share with all your WordPress user friends.
Stay well, stay healthy. Stay tuned to the blog.
Thanks.
Keywords:-














Post a Comment